The 14 Best Wireframe Tools for 2019
- Get link
- X
- Other Apps
You wouldn't build a house without a blueprint. Likewise, you should never embark on a design journey without first creating a wireframe.
A wireframe is a visual mockup that outlines the basic structure of your website, app, or landing page. Traditionally, a wireframe is fairly simplistic. Basic shapes and elements are used to block out where each piece of content and UI element will go. And the power of the wireframe lies in that simplicity: Elements can be rearranged quickly and easily for iteration and approval before moving on to a higher-fidelity prototype.
Finding a wireframe tool that fits your team's needs can give your design process the strong foundation it needs to get everyone on the same page and streamline the design process from start to finish. Here, we'll present the best wireframing tools for a variety of use cases.
What Makes a Great Wireframe Tool?
There's no such thing as a one-size-fits-all solution for wireframing. The tech tools you choose need to fit with your unique setup and design process.
For some companies with a large design team, an hour spent in front of the office whiteboard might be enough to work through the basic wireframe process. For distributed teams, the wireframe must be digital and easily shared virtually with multiple collaborators. And then there's the approval process to consider, since iterations and revisions might be requested before you can move on to the next stage in the design process.
We reviewed and tested dozens of wireframing tools, and selected the 14 best options available. We considered a variety of factors including ease of wireframing for responsive design, seamless approval process, and flexibility for various design team sizes. We also made sure that each of the apps met some basic wireframing criteria:
- Stable, up-to-date software: Some of the "big names" included in a lot of roundups haven't been updated for several years. We only considered apps with an active dev team.
- UI kit or ability to upload one: In each of the following apps, you can either take advantage of a built-in UI component library or upload pre-designed kits from third parties.
- Various levels of mockup fidelity: Whether you prefer to stick with basic, low-fidelity wireframes or move toward more high-fidelity mockups, the apps on this list represent a full range of capabilities.
Need a primer on some of the design terms used in this article? Scroll to the bottom or click here for a quick glossary.
The 14 Best Wireframe Tools
- Sketch (macOS) for passing wireframes off to third-party apps
- InVision Studio (macOs) for wireframing for multiple screen sizes
- Adobe XD (macOS, Windows) for a complete wireframe > prototype tool
- Figma (Web, macOS, Windows, Linux) for real-time collaboration
- UXPin (Web, macOS, Windows) for handing off design documentation to developers
- InVision Freehand (Web) for collaboration on a whiteboard-like canvas
- Balsamiq (macOS, Windows, Web) for beginners
- Proto.io (Web) for user experience testing
- Moqups (Web) for wireframing interaction design flows
- Adobe Illustrator (macOS, Windows, iOS) for detailed vector wireframes
- Affinity Designer (macOS, Windows, iOS) for a lightweight alternative to Adobe Illustrator
- Adobe Photoshop (macOS, Windows, iOS) for detailed pixel-based wireframes
- Marvel (Web) for pre-designed wireframe templates
- Canva (Web) for quick marketing wireframes and visual hand-offs
Sketch (macOS)
Best wireframe tool for passing wireframes off to third-party apps

Since it was first released in 2010, Sketch has stolen the show as a lightweight vector design tool for macOS users. By itself, it's a fairly basic app that can be used for modern UI and icon vector design (on a pixel-based canvas, no less). Its interface is far simpler and more intuitive than vector design heavyweight Adobe Illustrator and can be used to create wireframes quickly with a combination of artboards and vector design shapes.
Although Sketch doesn't include ready-made UI components, like buttons and checkboxes, you can design your own inside the app itself and even reuse them with the handy Symbols feature. Or, if you want more detailed wireframes, you can always download a UI kit from a third party to quickly add basic elements and inject some life into your wireframes.
Like most desktop apps, Sketch makes collaboration a bit tricky, as there's no way to allow multiple designers to work simultaneously within a design file. But extensions like Abstract, which tracks design changes and can merge multiple versions into a single file, can make collaboration and version control a lot easier.
When it's time for hand-off, you can use the Export option to save your full designs and/or individual elements. Or, you can seamlessly integrate Sketch with tools further down your design process (including prototyping apps Principle, Framer, and Marvel, to name a few). Sketch has developed a reputation for encouraging and supporting an entire developer community devoted to building integration plugins. This has opened up a world of opportunity for Sketch users to quickly transport their designs to the "next step," allowing dev and design teams to communicate much more easily. While other wireframe tools, like InVision and Adobe XD, have also opened themselves to plugin integrations, Sketch currently owns that space simply due to its longevity.
We did experience a few bugs in the interface, like font colors that wouldn't change and a lag in duplicating simple shapes. While frustrating, these glitches were just a blip on the radar in an otherwise excellent app.
Sketch Price: $99/year; when the year is over, you can continue to use the tool, but you'll no longer receive software updates.
InVision Studio (macOS; Windows coming soon)
Best wireframe tool for creating responsive designs for multiple screen sizes

Before its beta release in early 2018, InVision Studio was a long-anticipated app in the wireframe and UI design niche. Created by the same team that gave us the popular InVision prototyping tool (utilized by over seven million users), Studio has gained a lot of traction and continues to grow. Before its release, many UI designers used Sketch to create an interface, before uploading files to InVision for prototyping. Studio gives designers the option to stay totally within the InVision product suite.
When building the wireframe itself, you can create elements by adding basic shapes from the toolbar, or use the pen tool to create custom vector shapes. If you're looking for ready-made UI components, you can browse through InVision's free design library.
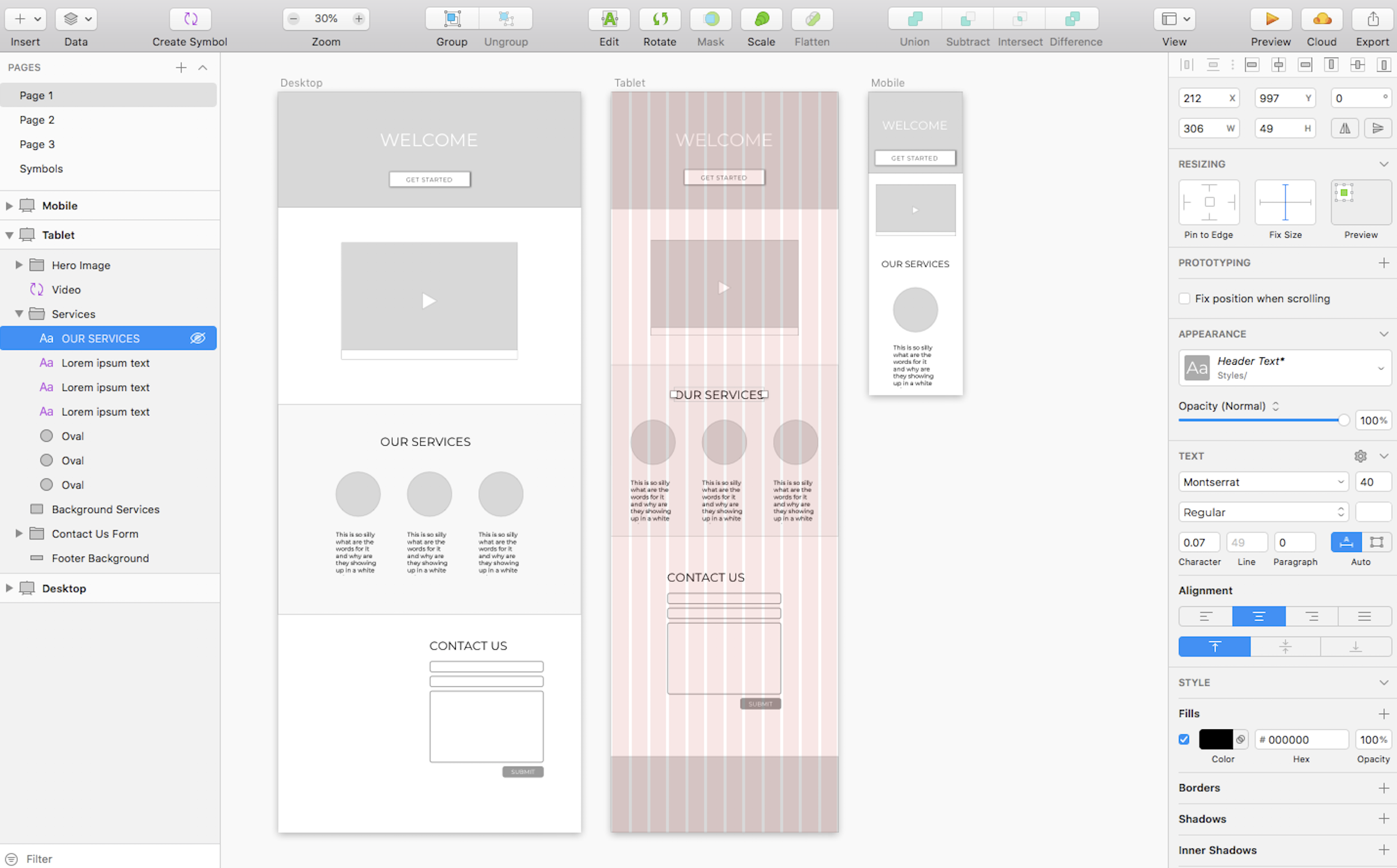
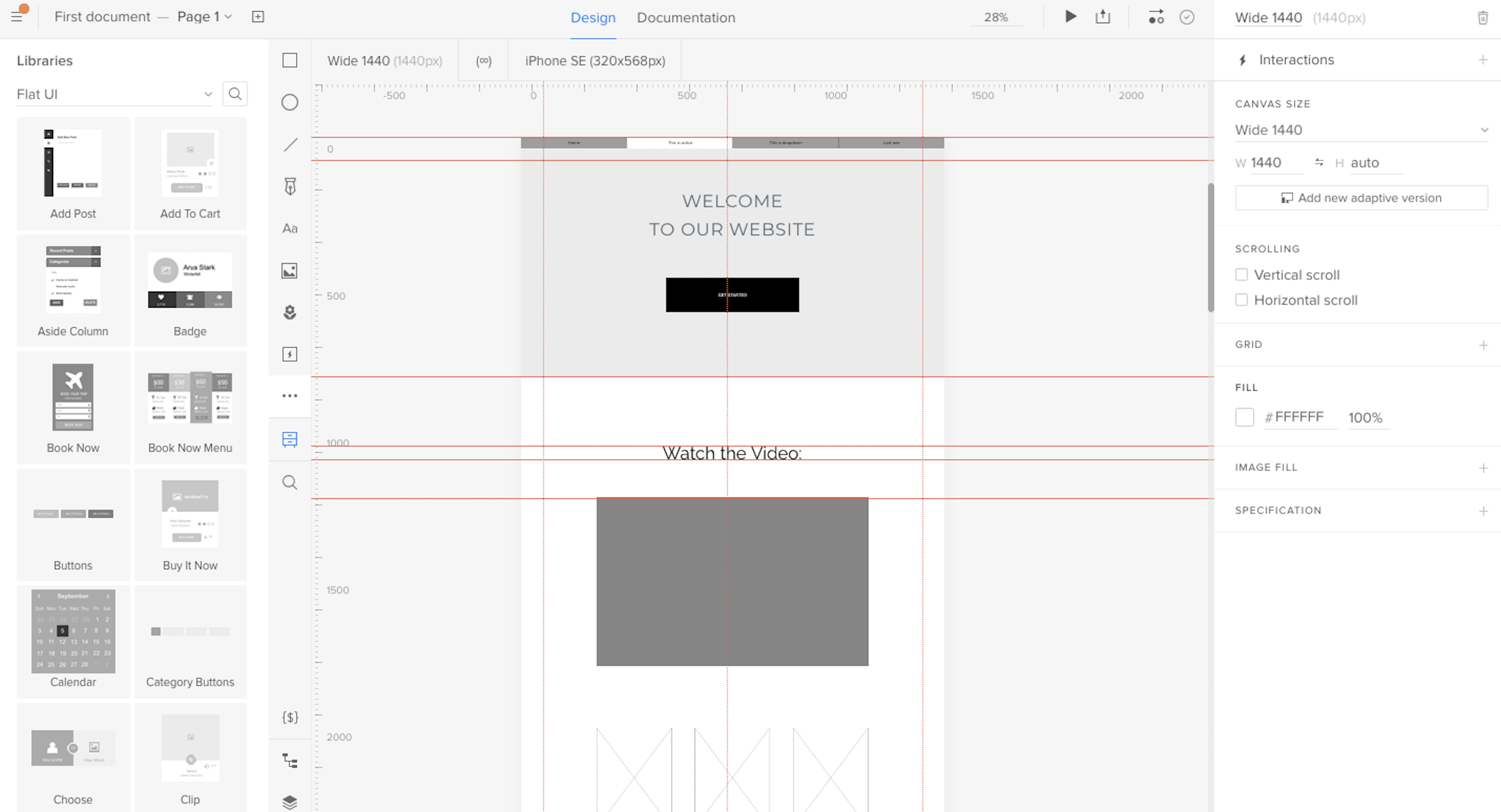
What impressed us most as we were working with InVision was the amount of thought they put into making responsive design easy. For example, Studio allows you to determine an object's position and size separately, so you can more easily manage exactly what happens to an icon or text box when the screen size changes from desktop to mobile.
Interested in learning more about how InVision Studio empowers responsive screen designers? Start with this article to get a visual walkthrough.
When you're ready to flesh out the wireframe, you'll love that Studio integrates with Freehand for real-time collaboration with your team. And when it's time to send your design over to the dev team, you can use the Inspect tool to grab relevant design specs and add them to your documentation.
While no software is perfect, InVision Studio is still in its early stages and has has a few recurring bugs to work out. For example, when we tried to publish our Studio project for presentation purposes, the file was corrupted and had to be re-saved multiple times before it would work. But when we reached out to their tech support with these concerns, they responded with impressive speed and successful troubleshooting tips.
InVision Studio Price: Free for one prototype; from $15/month for the Starter plan that includes three prototypes.
Adobe XD (macOS, Windows)
Best wireframe tool for a one-stop-shop wireframe > interactive prototype solution

Adobe XD is a new tool in the Adobe suite of products. It's meant to be a competitor to Sketch—and it holds its own.
Everything from wireframing to basic prototyping can happen within XD. And compared to other feature-rich Adobe tools, XD's minimal interface stands out, with a set of interactive onboarding lightboxes to get you oriented quickly.
Basic wireframe vector design tools are easily found in the left-hand navigation. UI elements aren't included, but you can find a variety of free options with a quick Google search. XD is full of responsive design aids, whether you choose to create multiple artboards, overlay a Bootstrap 12-column grid, or use the responsive resize tool to create variations of each element.
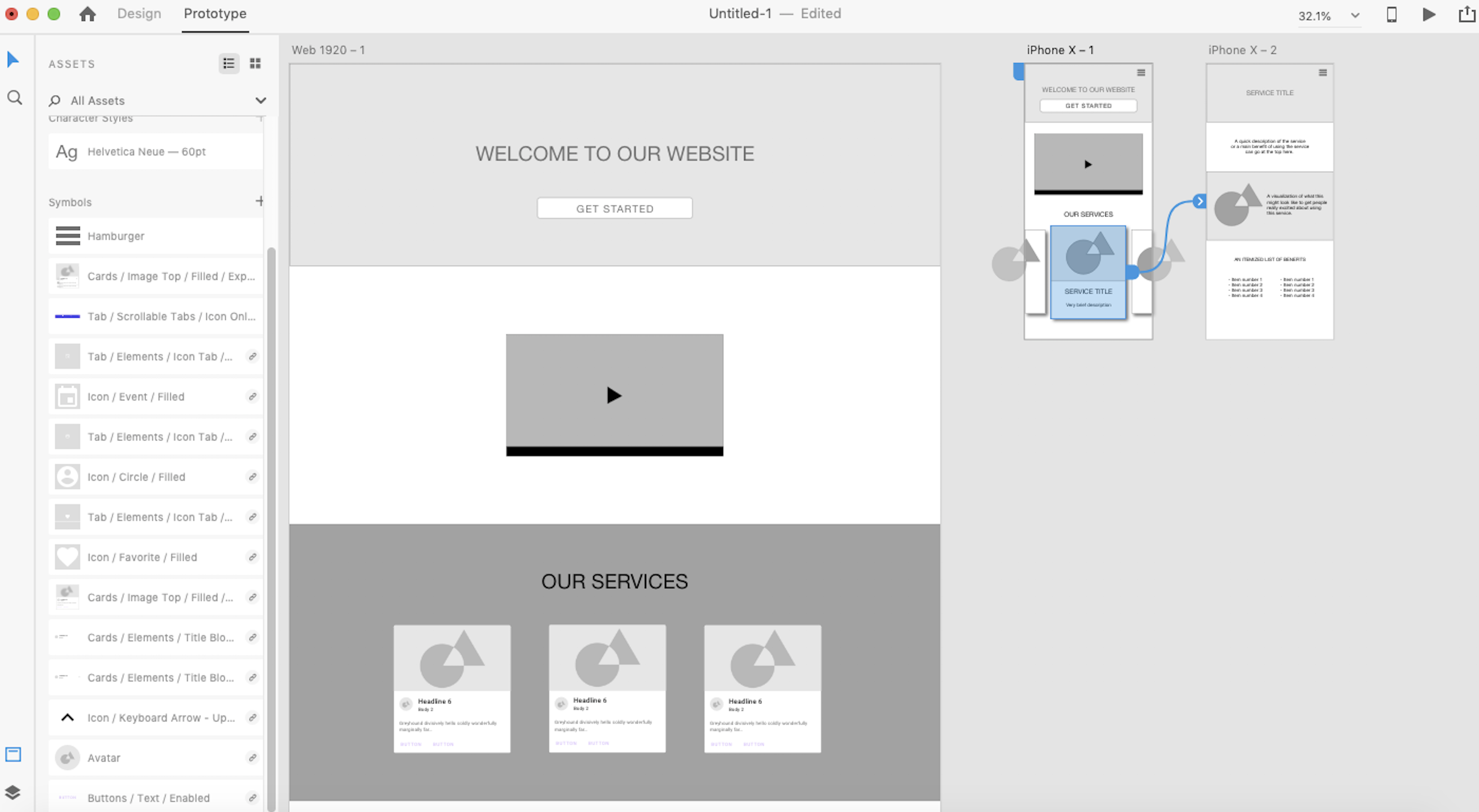
For many apps, the interface design files must be exported into a different tool before you can create an interactive prototype. Adobe XD makes it possible to create the wireframe, mockup, and prototype in the same design file, so you don't have to integrate multiple tools or re-export dozens of times with each iteration. Then, you can use XD to publish your prototype—whether it's a basic wireframe or a full interactive prototype—and share the link with others so they can view and make comments.
As a bonus, AdobeXD also keeps track of the basic CSS and HTML for your designs, so you can grab the code directly inside the interface when handing it all off to your programming team.
Adobe XD Price: Free for one prototype and 2GB of storage; from $9.99/month for the Single App plan that includes unlimited prototypes and 100GB of storage.
Sketch, InVision Studio, and AdobeXD have a lot in common. You can't miss the resemblance in their interfaces: design layers on the left, a toolbox on the right, with the drawing and publishing tools on a very minimal top bar. All three also allow you to create vector graphics and move them around on a canvas that's measured in pixels. The vector elements can then be anchored to the page so that they resize (or not) as you scale your design up and down to mimic responsive screen sizes.
Figma (Web, macOS, Windows, Linux)
Best wireframe tool for real-time collaboration

Figma stands out as a powerful cloud-based alternative to tools like Sketch, Studio, and XD. Not only is it extremely affordable compared to some of the other apps, but it also has a suite of features that work well whether you're a standalone designer or part of a bigger team.
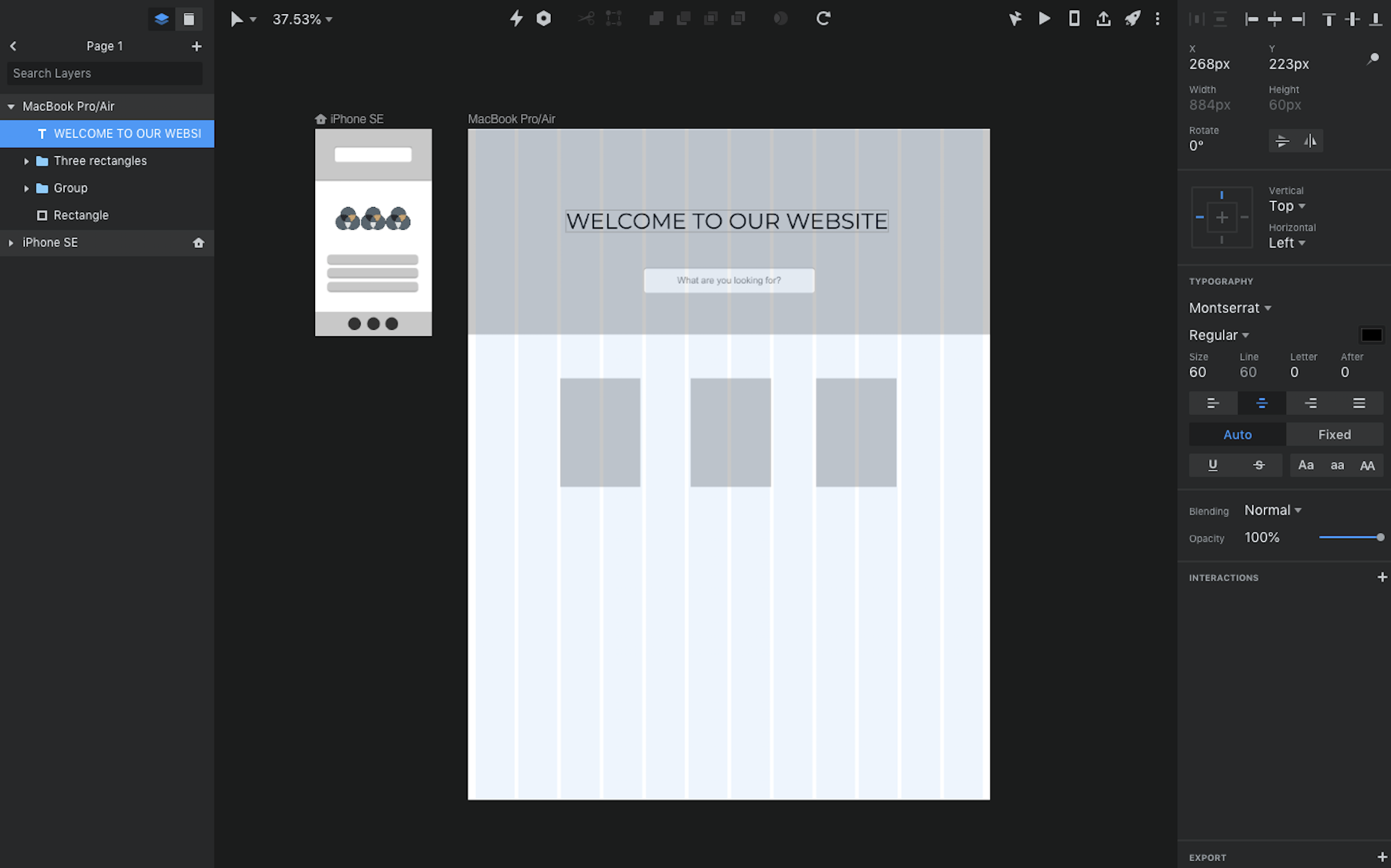
Wireframing with Figma is straightforward and quick. You'll have to design your own UI components (or upload them separately from a kit), but it's easy to create your artboards, add shapes and text, and keep it all organized with the Layers panel on the left. For responsive design, you can apply a column overlay (if you prefer the Bootstrap grid system), or you can use the Figma constraints, which tell each element how it should respond when the design is resized to mimic various screen sizes.
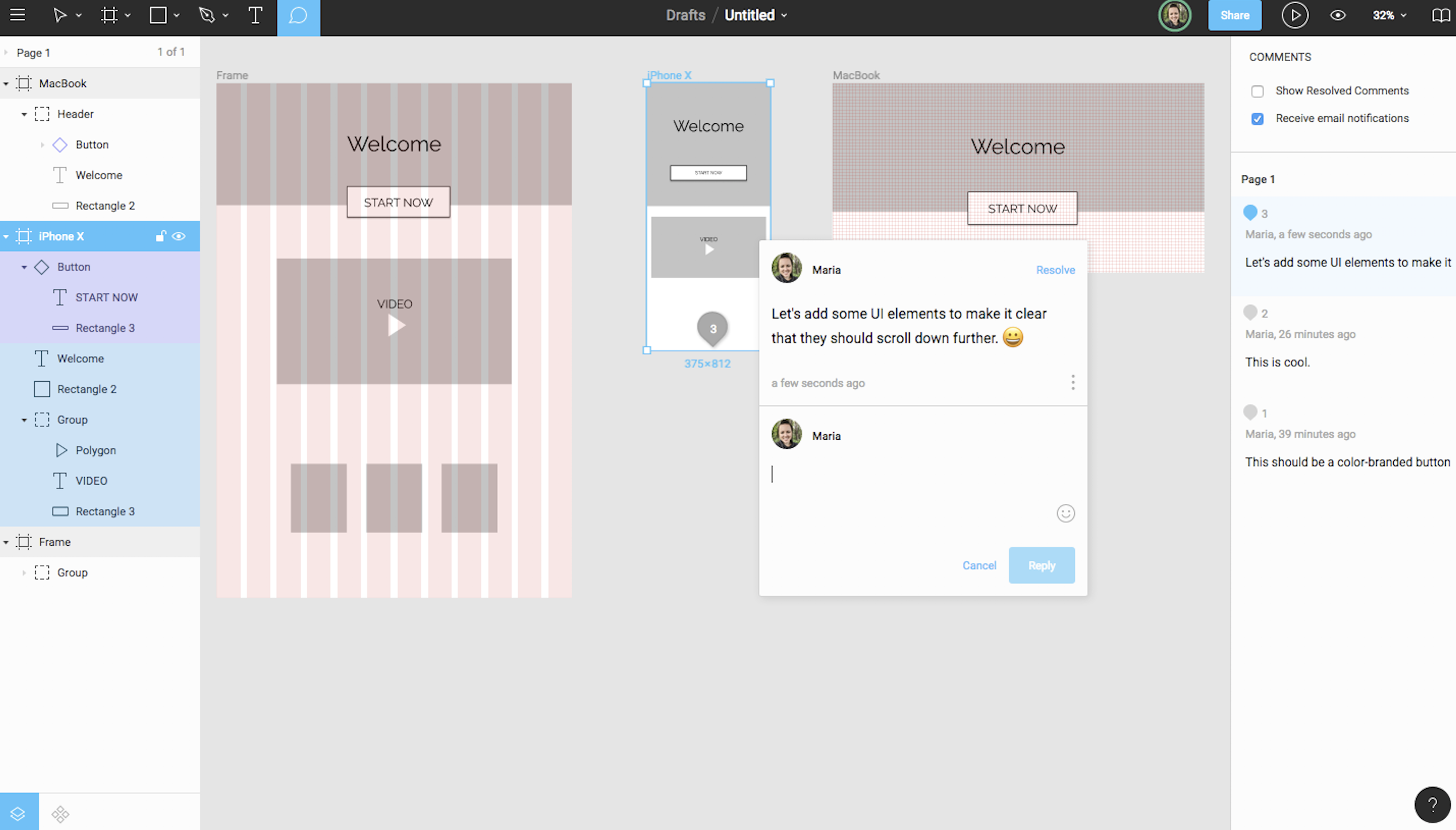
Where Figma stands out is in its team collaboration opportunities. Because it's a web-based app, multiple team members can log in and access the design file simultaneously, whether to tweak the design or add content. The most compelling feature is the ability for a team can carry on an entire conversation inside the design file, leaving sticky note-like comments that other teammates can then reply to or mark as complete.
When it comes time for your dev team to take over, developers can grab CSS code from inside the design file and export individual elements to use as needed.
Figma Price: Free for up to three projects; from $12/user/month (billed annually) for the Professional plan that includes unlimited projects.
UXPin (Web, macOS, Windows)
Best wireframe tool for handing off design documentation to developers

UXPin tends to be one of the first tools recommended for anyone who's learning how to wireframe. There are a few reasons why. First, its interface is intuitive, with a toolbar that contains easily identifiable icons covering basic wireframe components (like images and text). Second, it includes a built-in library of UI elements that you can drag and drop directly onto your canvas for a more detailed wireframe that doesn't take hours to create.
Since UXPin can read Sketch and Photoshop files, you can always use those tools to turn your basic wireframes into high-fidelity prototypes, before importing the polished design back into UXPin to take advantage of the tool's other features: add interactions, present to a team, and hand off the design specs to a developer.
But it's the live presentation and documentation abilities that make UXPin stand out in a crowded field of wireframe > prototype tools. While many apps allow you to snag CSS, HTML, or even JSON from your design, UXPin makes it easy for you to present a working prototype of your design, collect feedback, and include specs/documentation all at once through the Preview mode.
To use this feature, click the Preview button on the top toolbar, decide what kind of access you'd like to grant viewers (e.g., the ability to view comments, specs, documentation, etc.), then share the link provided. This all-in-one sharing option means that the final review, approvals, and design documentation hand-off can all be done in the same place, so no one is left in the dark when your design hits the home stretch.
UXPin Price: $23/user/month (billed annually) for the Prototyping plan that includes basic wireframing tools; from $39/month for the System plan that includes advanced collaboration features and documentation hand-off.
InVision Freehand (Web)
Best wireframe tool for team collaboration sketches on a whiteboard-like canvas

InVision Freehand is the most basic app on this list, but it's worth a try, especially if you prefer creating your wireframes on a whiteboard where everyone can contribute and revise.
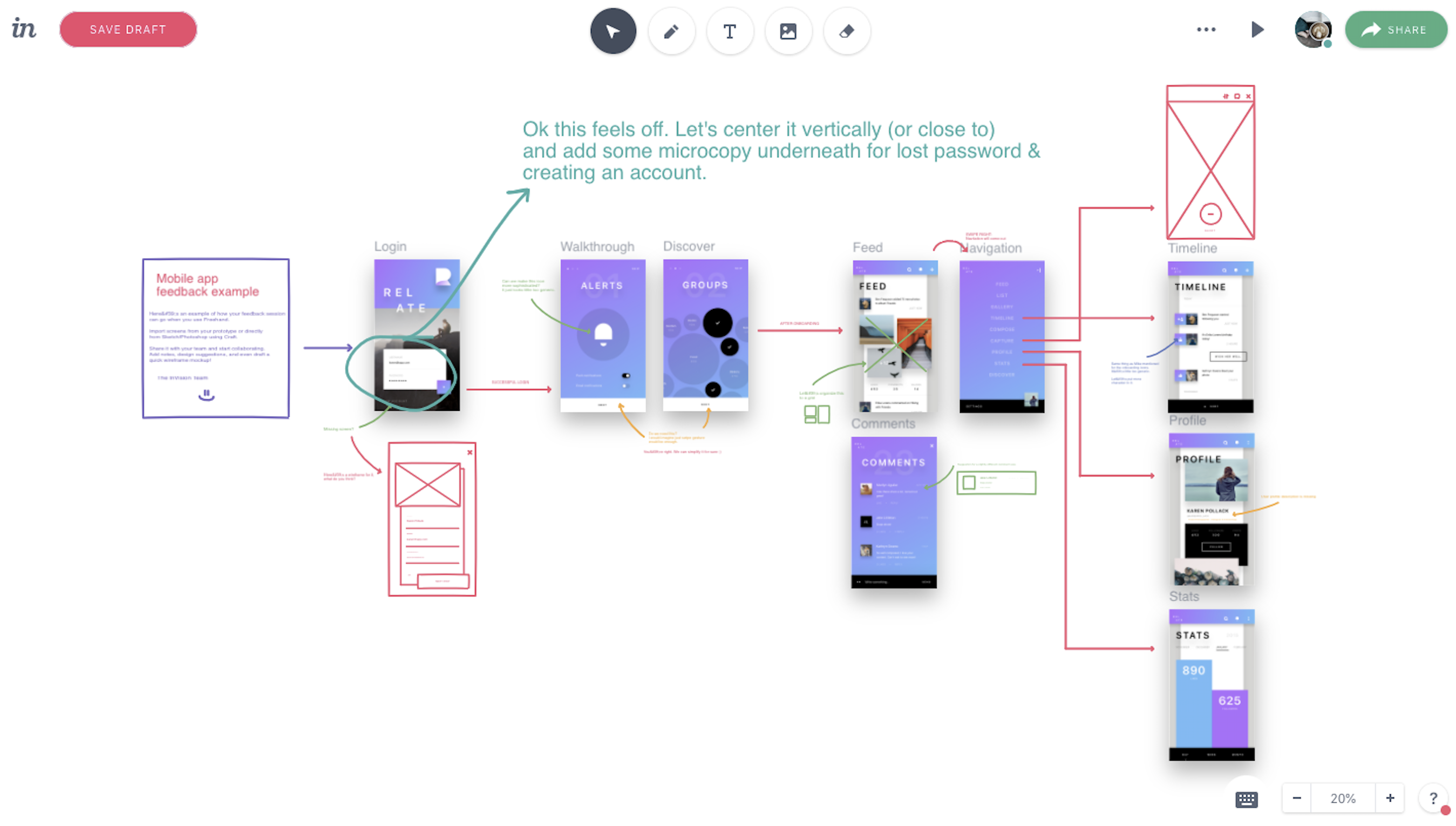
Invite your team to a wireframe collaboration, where you can add images and basic shapes or draw the wireframe with your mouse cursor. Since it's a cloud app, multiple designers and stakeholders can be signed in and writing at the same time.
By itself, Freehand makes a good, albeit simplistic, wireframe tool that seems like any other whiteboard app. But since it offers real-time syncing with Sketch and Photoshop, your team can opt to draw and annotate directly on polished prototypes, making the iteration design stage much easier. And, since it's a part of the InVision suite, your collaboration sketches are stored alongside working prototypes and mood boards for quick reference as you move through your design project.
Freehand will work well for designers who want to collaborate with team members on an initial wireframe sketch and/or comment on more refined wireframes/prototypes.
InVision Freehand Price: Free
Balsamiq (macOS, Windows, Web)
Best wireframe tool for beginners

For anyone who just wants to sketch up a quick grid-based wireframe, without spending time learning the more complex tools, Balsamiq really shines.
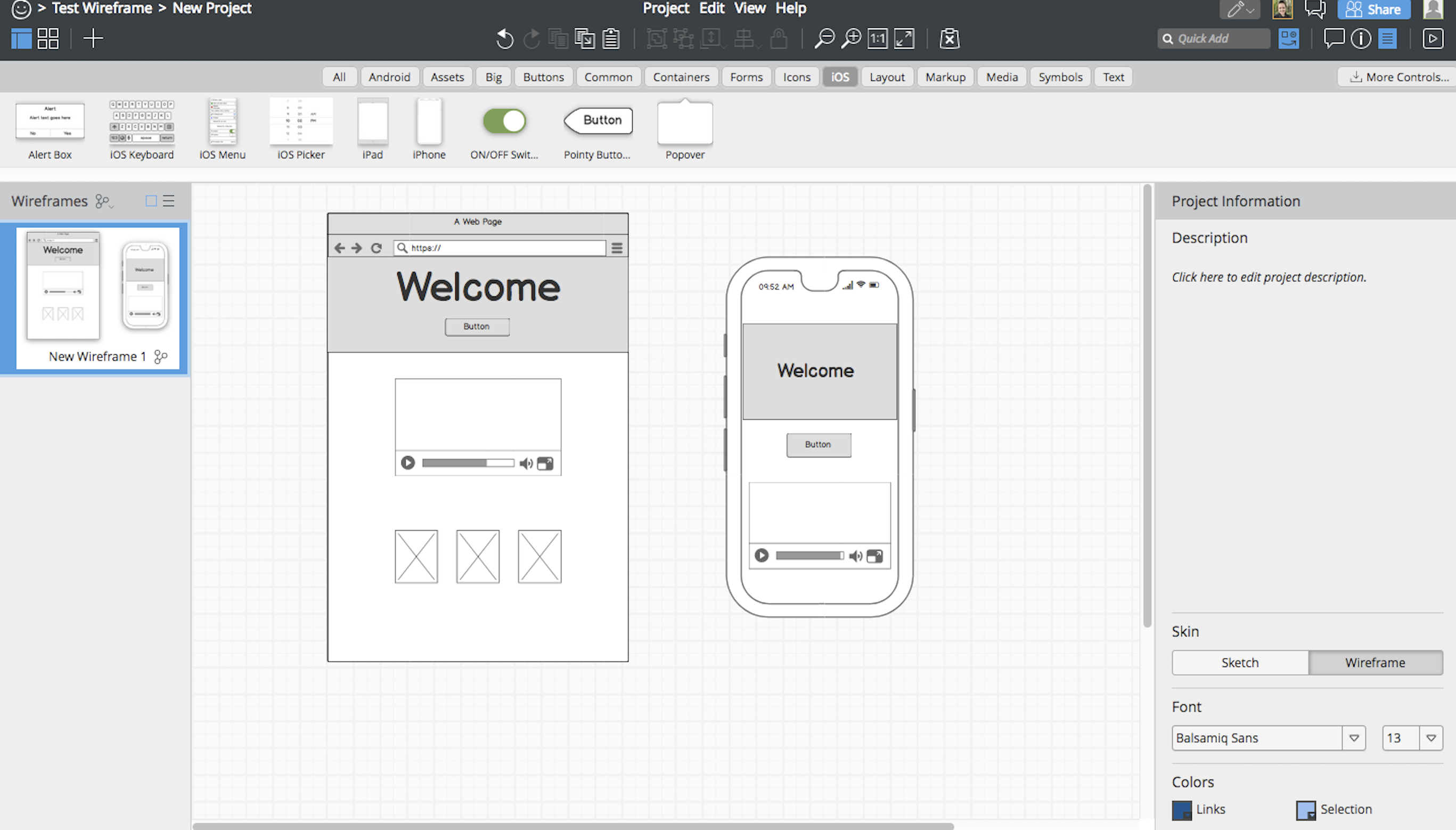
Balsamiq is a versatile tool with an easy-to-use drag-and-drop builder. The canvas is static in size, but you can use the built-in UI component library to illustrate how your wireframe will look on various screen sizes (like in the image above). Balsamiq is a great choice when you aren't looking for pixel precision but need something a little more professional than pen and paper.
While teams with multiple designers or more advanced prototyping needs will find this tool somewhat primitive, Balsamiq knows that there's always going to be a market for a basic, quick wireframe tool, and they're willing to embrace that position. All in all, it's fun to use for fast, low-fidelity wireframes.
Balsamiq Price: $89 for the desktop app; cloud subscriptions start at $9/month for two projects.
Proto.io (Web)
Best wireframe tool for user experience testing
Although much of its fame comes from its interactive prototype capabilities, Proto.io can be used as a basic wireframe tool on its own. As a cloud-based app, Proto.io allows multiple designers to access a document simultaneously. But if you need to create screen size variations for responsive design, it's a bit clunky: You have to create a new project, then copy your elements over (single click).
Where Proto.io shines for wireframing is in its UX testing capabilities, so you can gather data on how easily users can interact with your design before sending it to developers for coding. This UX testing can happen in a couple different ways. First, you might choose to embed a working prototype directly into a website, where visitors can then interact with your design and submit their feedback. If you want to go a step further, Proto.io also lets you link your design up to systems like Validately, UserTesting, and Userlytics, which provide more advanced testing, like tracking user movements.
Proto.io Price: Free limited account for one user with no export option; from $24/month (billed annually) for the Freelancer plan that includes one user and five active projects.
Moqups (Web)
Best wireframe tool for wireframing interaction design flows

If you Google "wireframe tools," you're likely to see a host of flowchart tools. And no wonder: The easy shape drawing and grid-lined canvas are perfect for rough wireframes. But Moqups stands above the flowchart-as-wireframe competition by understanding that there's more to prototyping than connecting shapes with arrows.
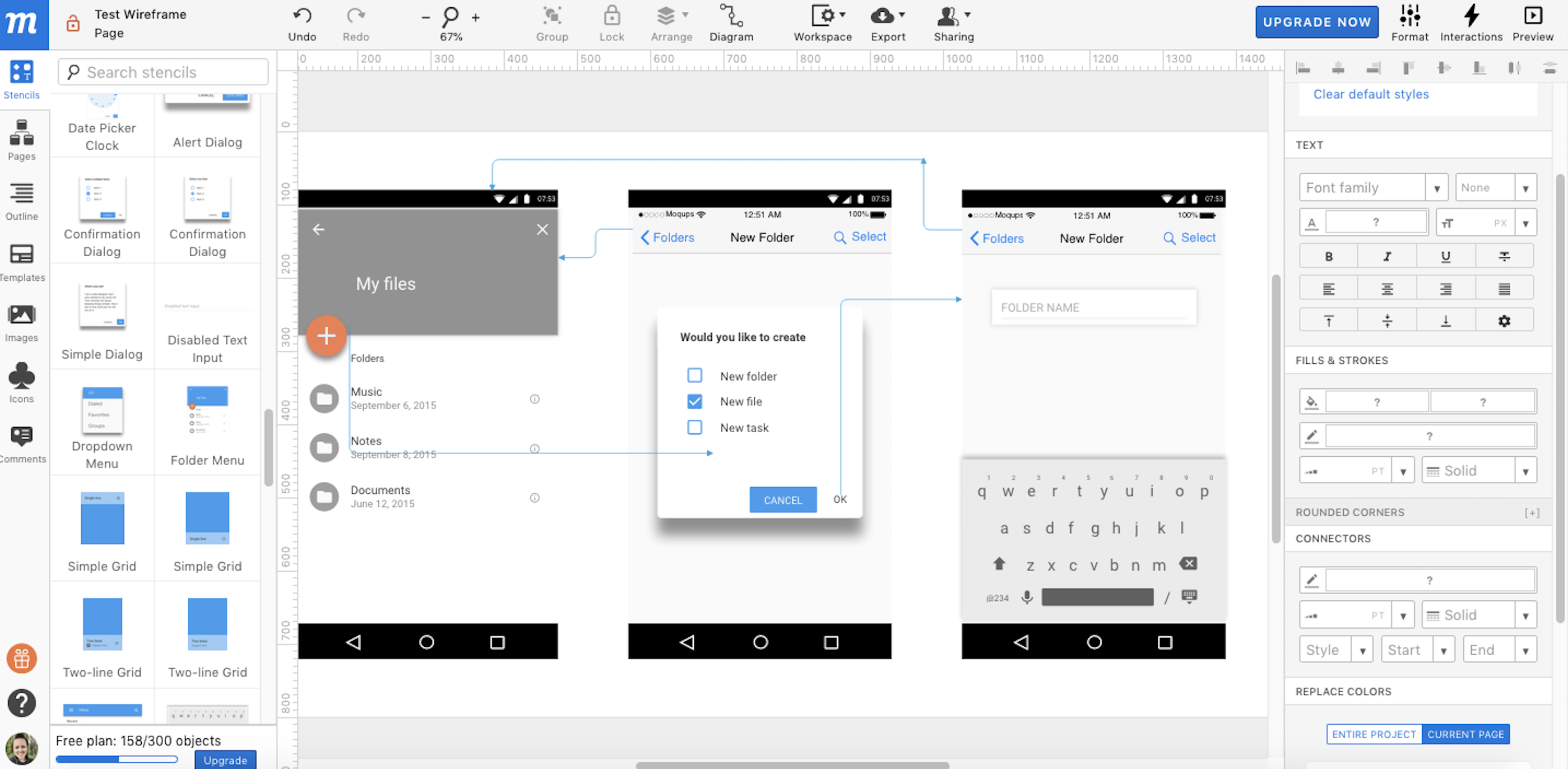
For example, you can create your basic wireframe by setting your canvas size, then add realistic UI elements called Stencils for a quick, drag-and-drop visual design experience. So far, nothing out of the ordinary in terms of the wireframe itself. But Moqups also includes a unique Diagram tool that allows you to make logical markups on your wireframe, so you can identify where links and interactions will live, or even how the UX logic will flow within your design. This means that you can essentially create a static wireframe for your interactions (and UX flows) for approval at the beginning of the design stage. You can also switch over to the Flowchart view, if you prefer that method.
While flowchart apps can certainly be used for basic wireframes, they aren't created with interface designers in mind. For example, flowchart app features are heavy on visual content organization (like basic shapes, content boxes, canvas grids, and arrows that connect everything), but lack advanced visual editing tools like object opacity, pre-sized canvases for responsive screen sizes, and so on. If you're leaning toward flowchart software for your wireframes, there's a strong list of Moqups alternatives to check out, including OmniGraffle (macOS), Visio (Windows), or LucidChart (Web).
Moqups Price: From $13/month (billed annually) for the Personal plan that includes unlimited projects for a single user.
Adobe Illustrator (macOS, Windows)
Best wireframe tool for detailed vector wireframes

Adobe Illustrator is the industry heavyweight for vector design. It's a robust program that can be used for everything from simple wireframes to the custom UI kit you'll need to finish the design job, and it gives you access to a wealth of vector design features that other apps aren't made to compete with.
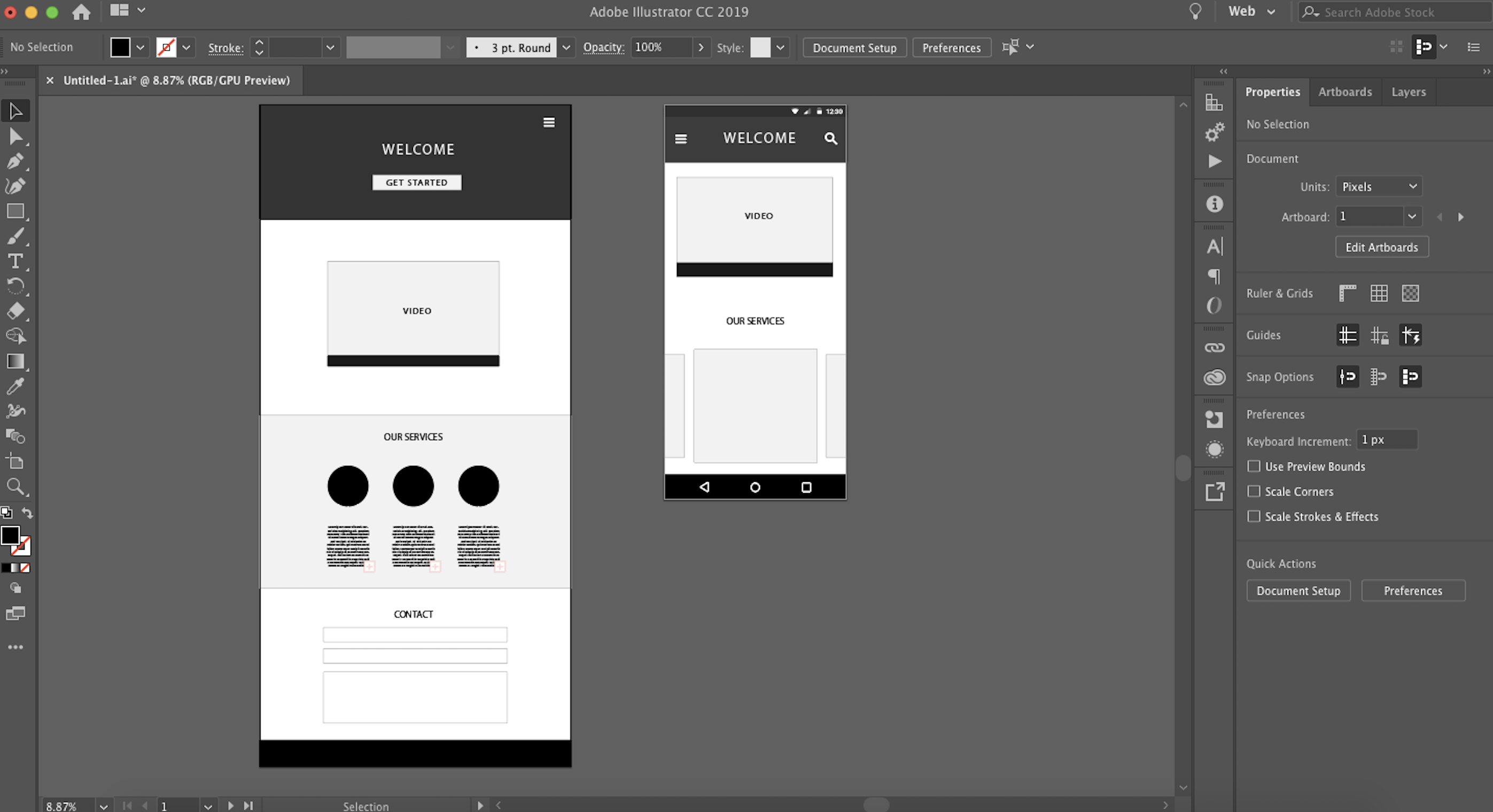
Creating a basic, low-fidelity wireframe with lllustrator is as easy as creating an artboard, then blocking out your basic shapes and content areas with shapes and text from the left toolbar. But where Illustrator stands out is when you want to do something intricate, like take a raster image and convert it to a vector drawing. In this case, you'd add your image, then use the Image Trace command to make the magic happen.
While desktop apps are lacking for team collaboration, using Illustrator with a multi-person team is made easier with Creative Cloud collaboration, which allows multiple users to access the same design files. Or, you can opt for something like the Slack extension to stay up-to-date on the latest comments.
A note of warning: If you're not already familiar with Adobe products, the learning curve is significant (something that can be said of any robust tool). And, like with some of the other apps on this list, you'll have to export your design to a different tool before any interactive wireframing or prototyping can take place. Finally, there's the bulk itself: Illustrator hosts an array of powerful options for advanced vector design, and the sheer size of the program can sink your hardware.
Adobe Illustrator Price: From $19.99/month (billed annually) for the Illustrator Single App plan.
Affinity Designer (macOS, Windows)
Best wireframe tool for a lightweight alternative to Adobe Illustrator

It's not often there's a strong alternative to an Adobe product. In this case, Affinity Designer provides an excellent alternative to Adobe Illustrator.
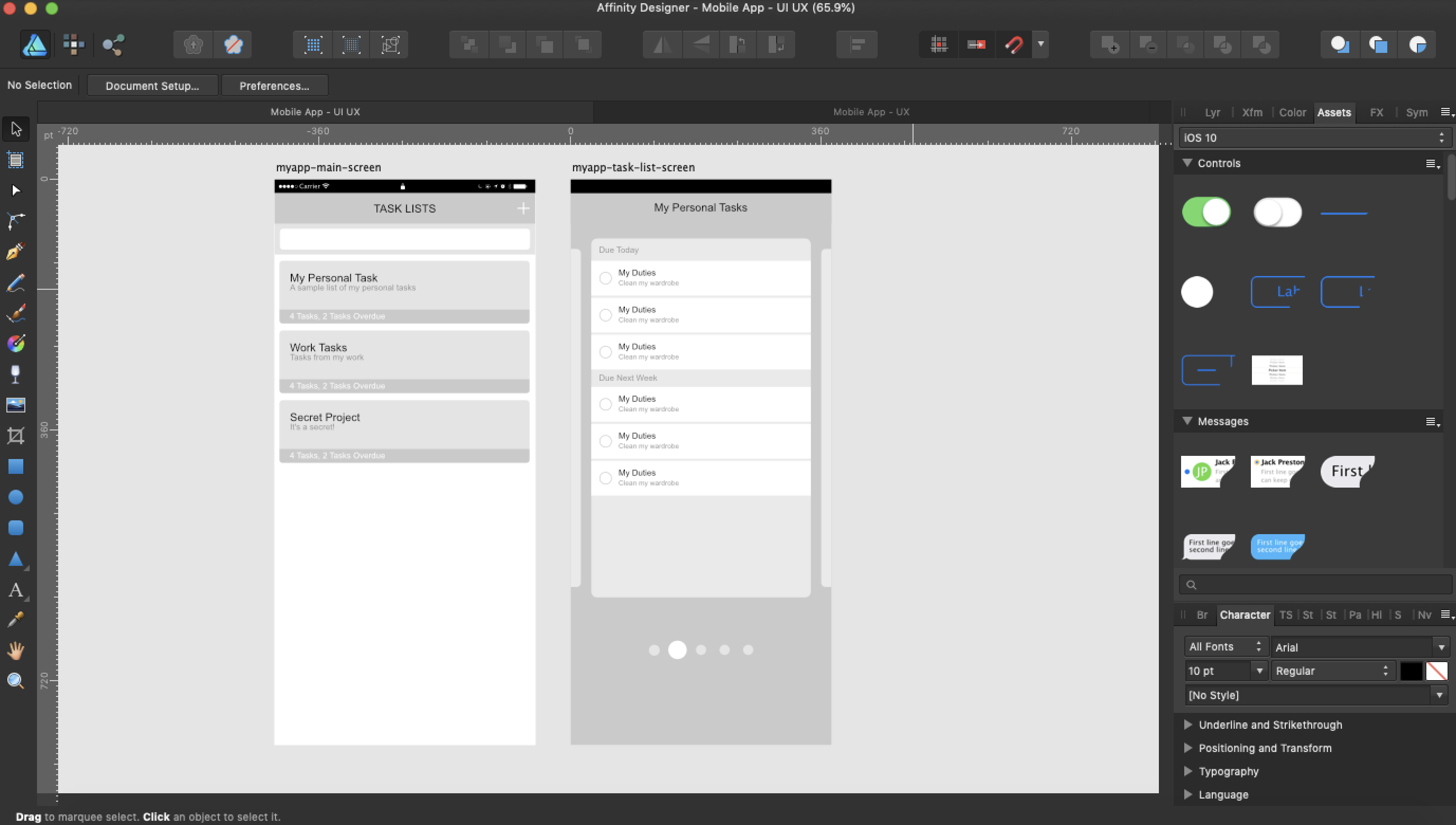
To create your wireframe, start with one or more artboards (pre-sized to correspond with your selected screen size). Then, begin adding your elements by selecting the tools from the left sidebar (shapes, vector pen, text, and images are all quick to add). If you want more detail, you can choose from the UI component library that's built into the Affinity Designer interface. When the wireframe (or full prototype) is complete, you can export the elements individually and then pass them on to the next stage in the design process.
If you're already an Illustrator enthusiast, you'll notice that Designer lacks a few key features (the one we miss most is the Image Trace tool mentioned above), but we found that the app itself was much easier to work with on a less powerful machine. Whereas Illustrator can be counted on to freeze multiple times throughout a design project (whether you're saving files or performing the first copy/paste of the day), Affinity Designer tends to be faster and more stable.
So if you're looking for an advanced vector design tool for your wireframes and prototypes but aren't interested in the bulk (or price) of Illustrator, Affinity Designer is a powerful option.
Affinity Designer Price: $49.99 one-time purchase.
Adobe Photoshop (macOS, Windows)
Best wireframe tool for detailed pixel-based wireframes

Photoshop is the industry heavyweight when you're looking for advanced pixel-based design software. It can handle almost anything, from photo editing to digital painting, and is beloved by the majority of graphic design professionals for that reason alone. The advantage of using Photoshop for your wireframes (especially web-based design, where you will depend more on pixel graphics) is that you can easily create a high-fidelity mockup without switching design systems.
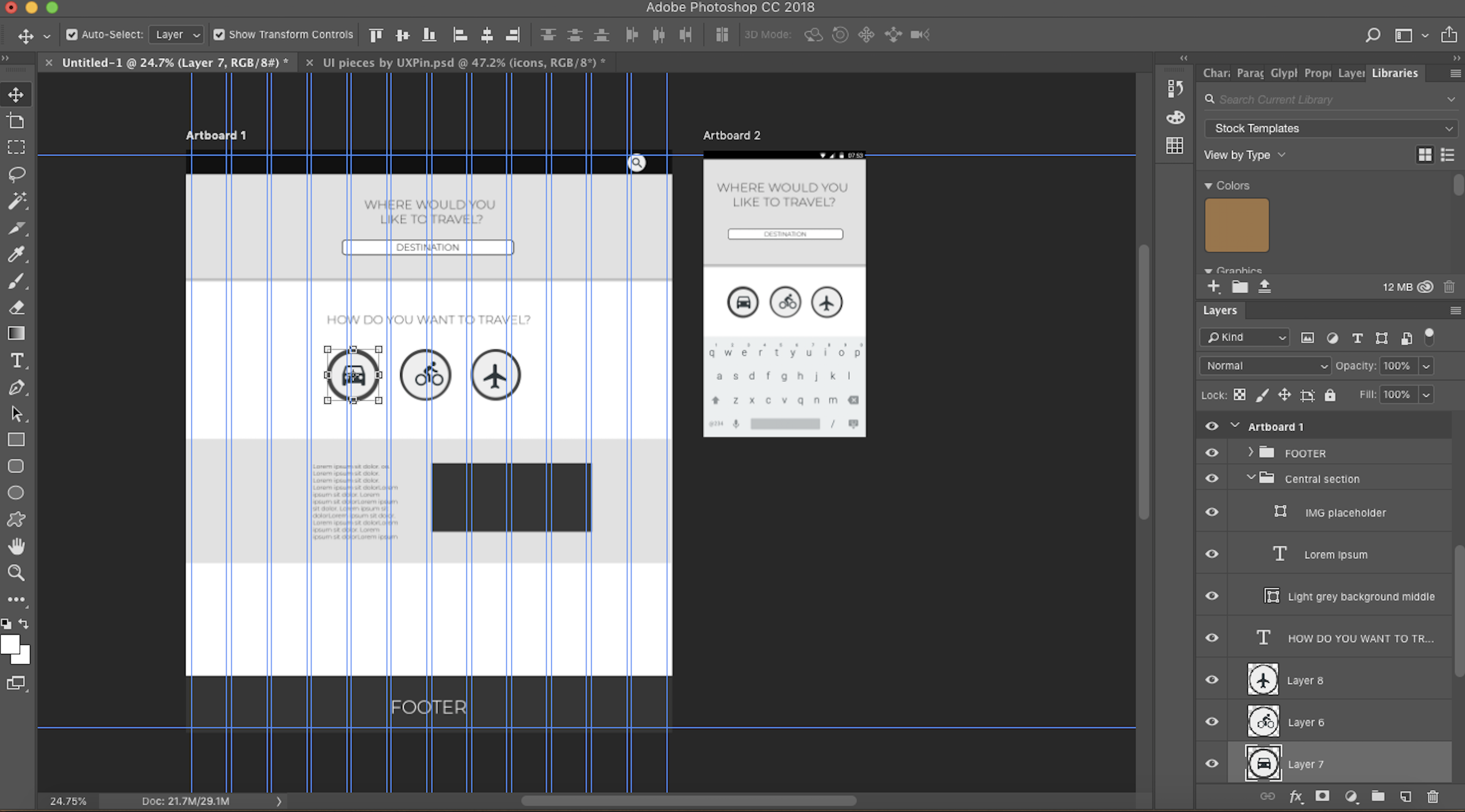
To create a wireframe, you can add any number of artboards that correspond with your screen size dimensions (and add a grid layout that that corresponds with your responsive breakpoints, if you want). You can either design UI components yourself with Photoshop or download a kit from online for standard elements like iOS keyboards. And, while the vector design tools (Sketch, Illustrator, Designer, etc.) are great for a lot of design work, no tool beats Photoshop for its raster image editing capabilities, which is invaluable when you eventually turn your wireframes into mockups and start adding photos and other graphics.
The downside to using Photoshop for your wireframes? Not only is the learning curve fairly steep, but it can also be difficult to hand your design specs over to the development team after the design phase is over. Fortunately, many prototyping tools (like Proto.io, InVision, or Adobe XD, for example) let you import Photoshop files directly so you can quickly move onto interaction prototyping and design spec documentation.
Photoshop Price: From $9.99/month for the Creative Cloud Photography Plan that also includes access to Lightroom.
If you find yourself in need of a powerful pixel-based design tool but shy away from the Adobe suite (whether because of subscription cost, software "bulk," or some other reason), check out Affinity Photo, created by the same team that made Affinity Designer.
Marvel (Web)
Best wireframe tool for pre-designed wireframe templates

Like other apps on this list, Marvel offers interactive prototyping and code handoff. Its interface is deceptively simple and can fool new users into thinking that it's simplistic. It's not.
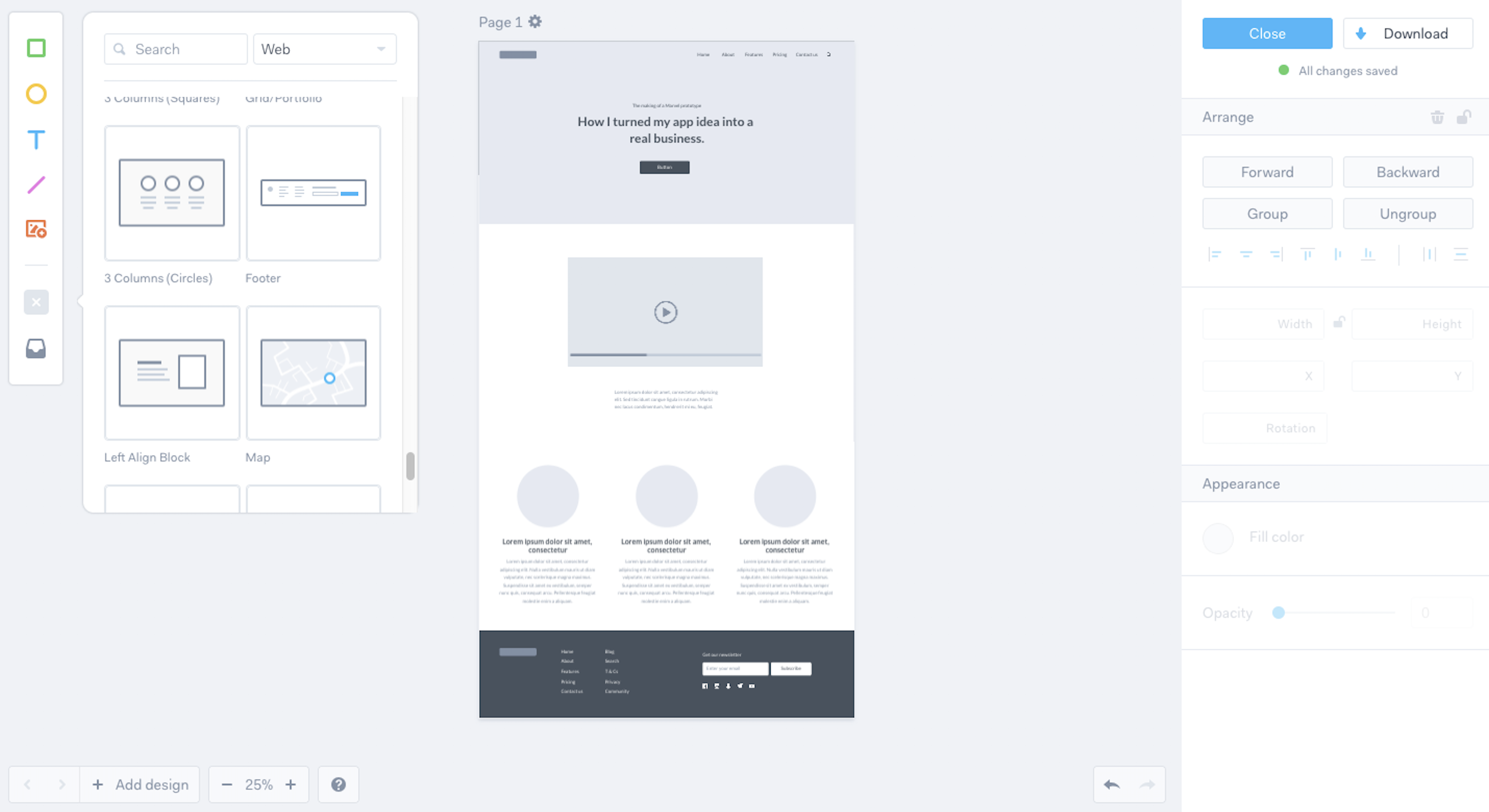
While many apps allow you to add individual UI components like buttons and input boxes, Marvel includes a new option: UI blocks. These blocks are pre-designed sections built of multiple elements, like a Footer Block that includes a background color, footer menu text, site icon placeholder, and copyright text. The UI blocks make the webpage wireframing process move more quickly, so you can achieve an aesthetically appealing wireframe in a fraction of the time.
If you're part of a multi-member design team, you can invite your coworkers to collaborate and comment on the wireframe, and you even compile a team library so that design elements can be snagged easily throughout the process.
The biggest drawback is that Marvel doesn't give you a lot of tools for high-fidelity mockups, so you might find yourself hopping over to Sketch (which integrates) to create a more polished UI design.
Marvel Price: Free for one user and two projects; from $12/month for the Pro plan that includes one user and unlimited projects.
Canva (Web)
Best wireframe tool for quick marketing wireframes and visual hand-offs

What if a non-designer wants to create a wireframe or low-fidelity mockup? They can use pen and paper, choose a lightweight tool like Freehand, or train themselves on an advanced piece of software. Canva is a nice middle ground.
With drag-and-drop photos, charts, illustrations, and more, Canva allows non-designers to create marketing-friendly wireframes that convey the overall effect they're hoping to achieve. The downside to using Canva is that it's meant to be a marketing design tool and thus relies on layout templates and ready-made shapes and icons more than actual pixel precision. Having said that, it gives anyone the power to make a nice wireframe—and sometimes pixel precision isn't what you need to get the job done.
You can read more about Canva and its alternatives in our article, "The 6 Best Free Design Tools to Create Social Media Graphics."
Canva Price: Free for individual users with limited folders and storage; from $12.95/user/month for the Canva for Work plan.
Which App Should I Use?
While 75% of designers use Sketch, Photoshop, or Illustrator, that doesn't mean you're limited to using those for your own wireframe tool. Choose something that will fit in with the rest of your tech stack so that your design process can move forward easily.
When choosing the best wireframe software for you and your team, start by considering your design process and your goal for the wireframes themselves. Do you need to include responsive alternatives? Do you want robust collaboration features? Do you plan to turn your wireframe into full, high-fidelity interactive prototypes? Will you be presenting each of your wireframes to a board of directors, or will they be passed directly to the dev team for implementation?
And remember, it's normal to create a tech stack with multiple tools on this list so that your entire design process can run smoothly. For example, since many of the desktop apps offer a more robust feature set, you might start your wireframe there, before moving to a cloud-based app that allows multiple designers to collaborate in real-time. It all depends on what you need to accomplish with your wireframe—and whatever happens after it.
Glossary of Terms
- Vector graphic: A vector graphic is an image that is made up of points, lines, and curves that are based on mathematical points. Because of this, it can scale infinitely without becoming "fuzzy." Most icon and logo graphics are initially created with vector graphic design tools.
- Raster (pixel) graphic: Raster images are made up of bitmaps, or grids of individual, tiny square pixels. If a small raster image is magnified (or scaled to fit a large canvas), the quality of the image will decrease and cause it to look fuzzy. Photographs are a common form of raster image.
- UI components: Commonly used user interface (UI) components are buttons, checkboxes, progress bars, navigation menus, and so on. When starting a design, you may prefer utilizing a kit of ready-made UI components to make the initial wireframe process go more quickly.
- Artboard: Many design apps allow you to create one or more artboards in the same design file. Think of each artboard as an individual canvas or paper. They're helpful when you need to create multiple separate designs but don't want to switch files each time.
- Mockup: Whereas a wireframe typically consists of basic text and shapes to serve as placeholders, a mockup is a fully designed interface that includes colors and images.
- Prototype: A prototype is an interactive wireframe or mockup that allows users to click through and "use" the design even before it has been translated into code by developers. This is useful when your design requires UX testing data before it's implemented.
- Low-fidelity: Rough and simplified designs (like a wireframe) are considered low-fidelity.
- High-fidelity: Fine-tuned and polished designs that appear similar or identical to the finished product are considered high-fidelity.
- UI: UI stands for user interface and pertains to how an app or design appears to users (think: color and type scale).
- UX: UX stands for user experience and pertains to how a user will interact with an app or design, such as optimal button placement or logical flow from one section to another.
Related Reading:
from The Zapier Blog https://ift.tt/2rk5ry3
- Get link
- X
- Other Apps

Comments
Post a Comment